Metro 中重要 debug 功能就是支援 Fast Refresh ,這個功能供開發者即時的回應,讓使用者可以在修改程式碼後,快速地在應用程式中看到修改後的 UI 畫面。

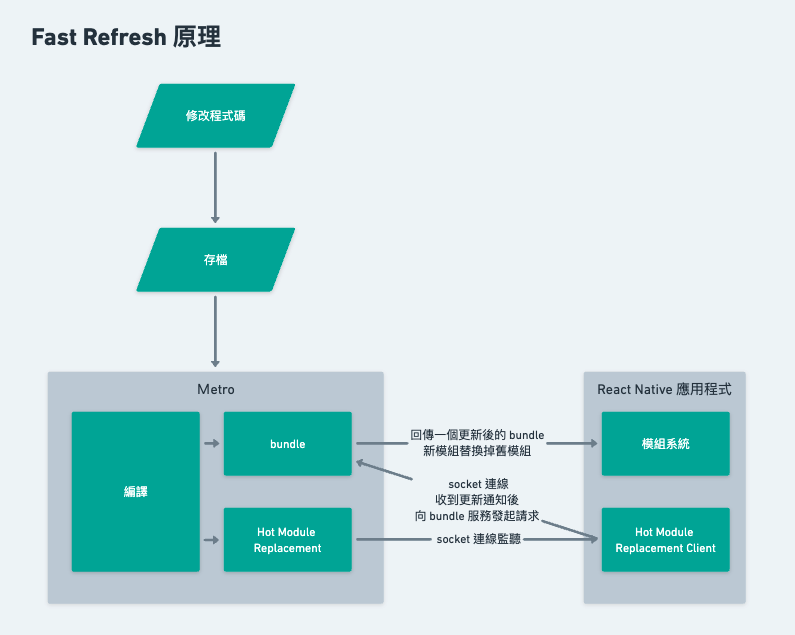
Fast Refresh 是如何實現的呢? Metro 可以把本地的 Javascript 打包轉換發送的 React Native 的應用程式,透過 Hot Module Replacement 的原理去做更新。
Metro 會透過 socket 跟你的應用程式中 Hot Module Replacement Client 連線(這包 Hot Module Replacement Client 就是執行在 React Native 應用程式的 Javascript 的 code。
透過 socket 去監聽程式碼的變化,當你儲存你的程式碼時,Metro 就會整包 Javascript 編譯打包成新的 bundle。
它就會通過 socket 向 Hot Module Replacement Client 發出通知,當應用程式收到通知就會向 Metro 發送 bundle 的請求,收到從 Metro 發過來的更新的 bundle 就可以使用 JavaScript 引擎去更新 bundle。

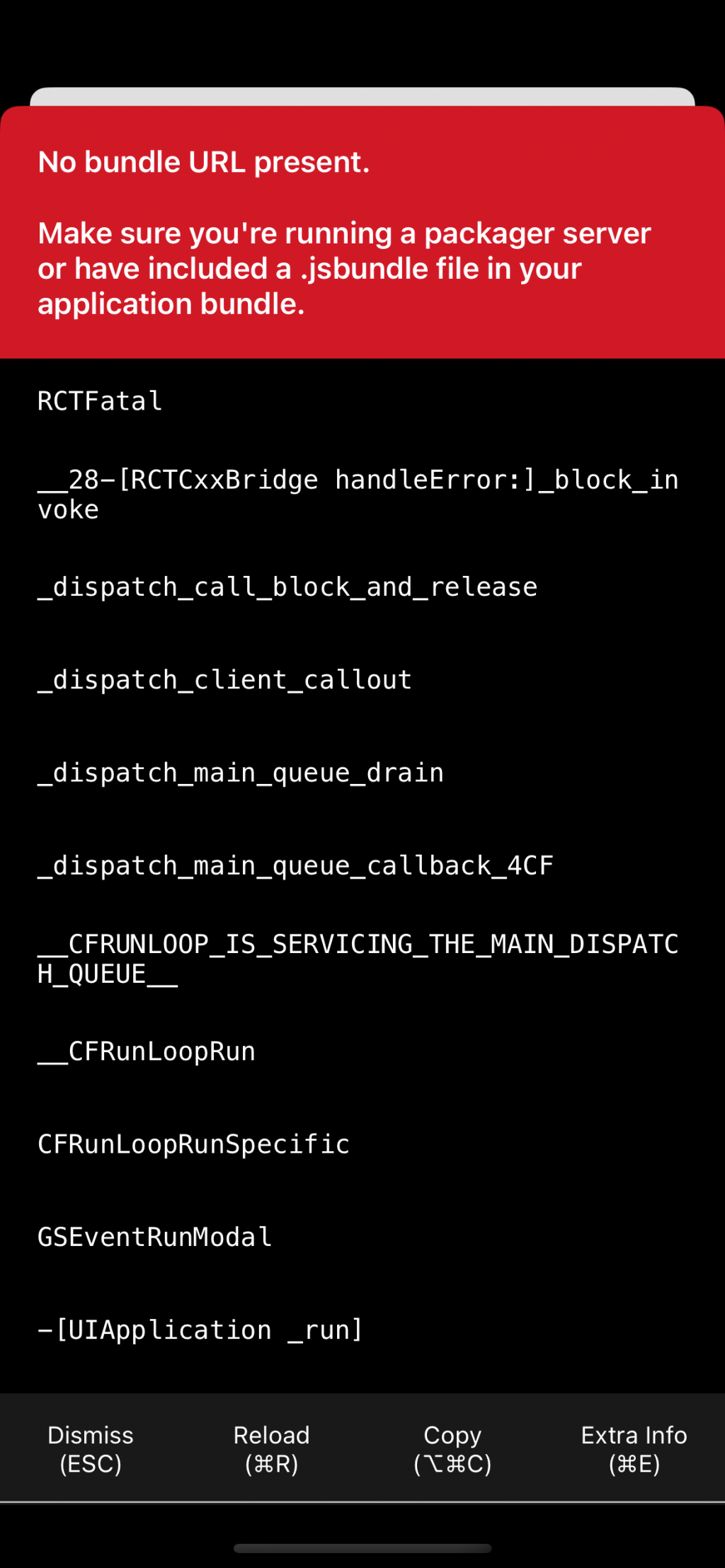
這個情境發生在使用 iOS 模擬器打開應用程式時,模擬器上的錯誤訊息: No bundle URL present.
簡單來說,React Native 的應用程式中沒有 .jsbundle,React Native 無法讀取 bundle 去把應用程式打開,確實經過檢查後 Metro 沒有打開,故 React Native 沒辦法取得 js bundle,所以解決的方法便是 npx react-native start 去打開 Metro,Metro 運作後點模擬器上的 Reload 或用鍵盤 ⌘R。

這時候模擬器就會重新取得 bundle 模組。
https://cloud.tencent.com/developer/article/1645453
https://reactnative.dev/docs/fast-refresh
https://javascript.plainenglish.io/what-is-react-fast-refresh-f3d1e8401333
https://www.zadmei.com/rhxjcpfr.html
